이전 POST
[Spring][Project: 쇼핑몰 웹사이트][2.1] 회원가입 - 아이디 중복 체크
목차
1. input태그 속성 추가
2. 외부 스크립트 파일 연결코드 추가
3. 주소 검색 메소드 추가
4. 버튼과 연결
5. 테스트
1. input태그 속성 추가
1-1. readonly
주소를 사용자가 임의로 변경할 수 없도록 속성을 추가한다. 오직 검색버튼을 통해서만 주소를 입력할 수 있도록 만들기 위해서다.
<input class="address_input_1" name="memberAddr1" readonly="readonly">
<input class="address_input_2" name="memberAddr2" readonly="readonly">
<input class="address_input_3" name="memberAddr3" readonly="readonly">
1-2. placeholder
보기에 좋을 것 같아서 추가해봤다. (이 속성은 추가하지 않아도 무방함)

2. 외부 스크립트 파일 연결코드 추가
Daum 주소록 API를 사용하고싶은데 그러면 아래 연결코드를 'join.jsp' 파일에 추가해야한다.
<script src="https://t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
3. 주소 검색 메소드 추가
아래 Daum 주소 API 를 토대로 메소드를 추가해보자.
http://postcode.map.daum.net/guide
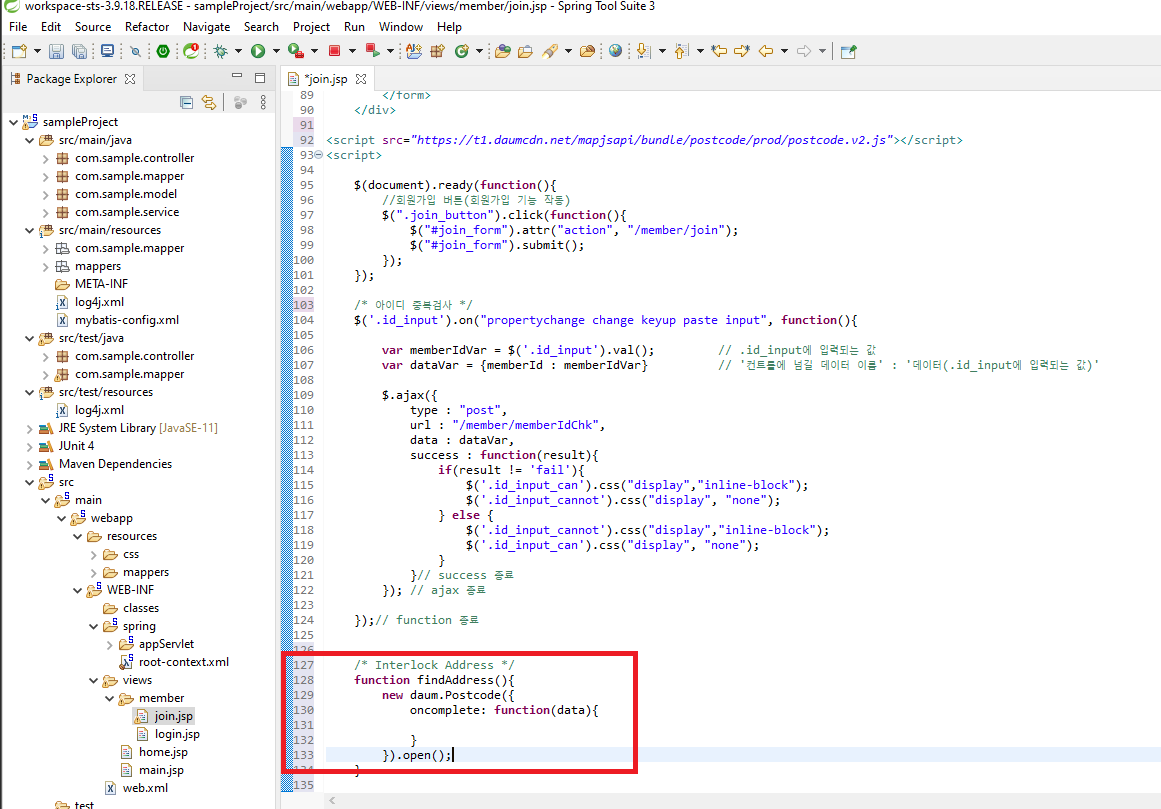
3-1. 팝업창 띄우기
위 링크를 들어가보면 주소 검색 팝업창을 띄우는 코드가 적혀있다.
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분입니다.
// 예제를 참고하여 다양한 활용법을 확인해 보세요.
}
}).open();이 코드를 function안에 넣을건데, function명은 원하는대로 설정하면된다. 필자는 findAddress()라고 설정했다.

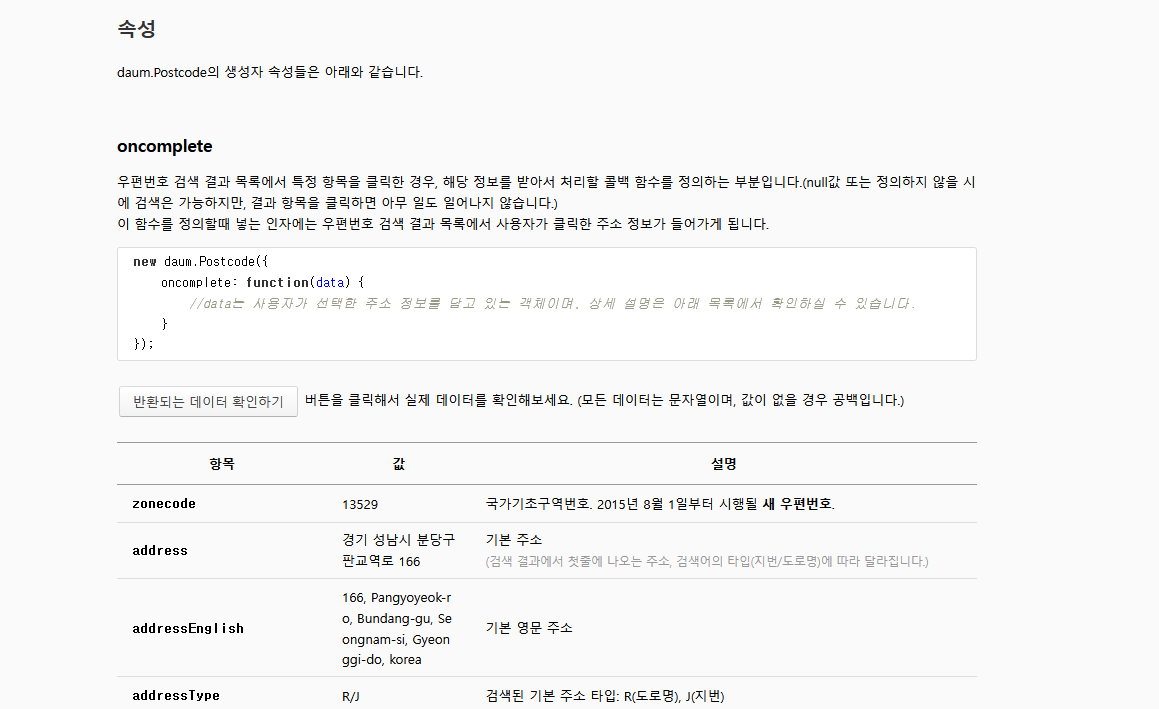
ㄴ> 이때 function(data)에서 data는 선택한 주소에 대한 정보를 반환받는 변수이다. 이 변수가 어떤 데이터를 반환받는지는 위 Daum 주소 API 홈페이지에서 확인 가능하다.

3-2. 주소 입력 예제 코드 추가
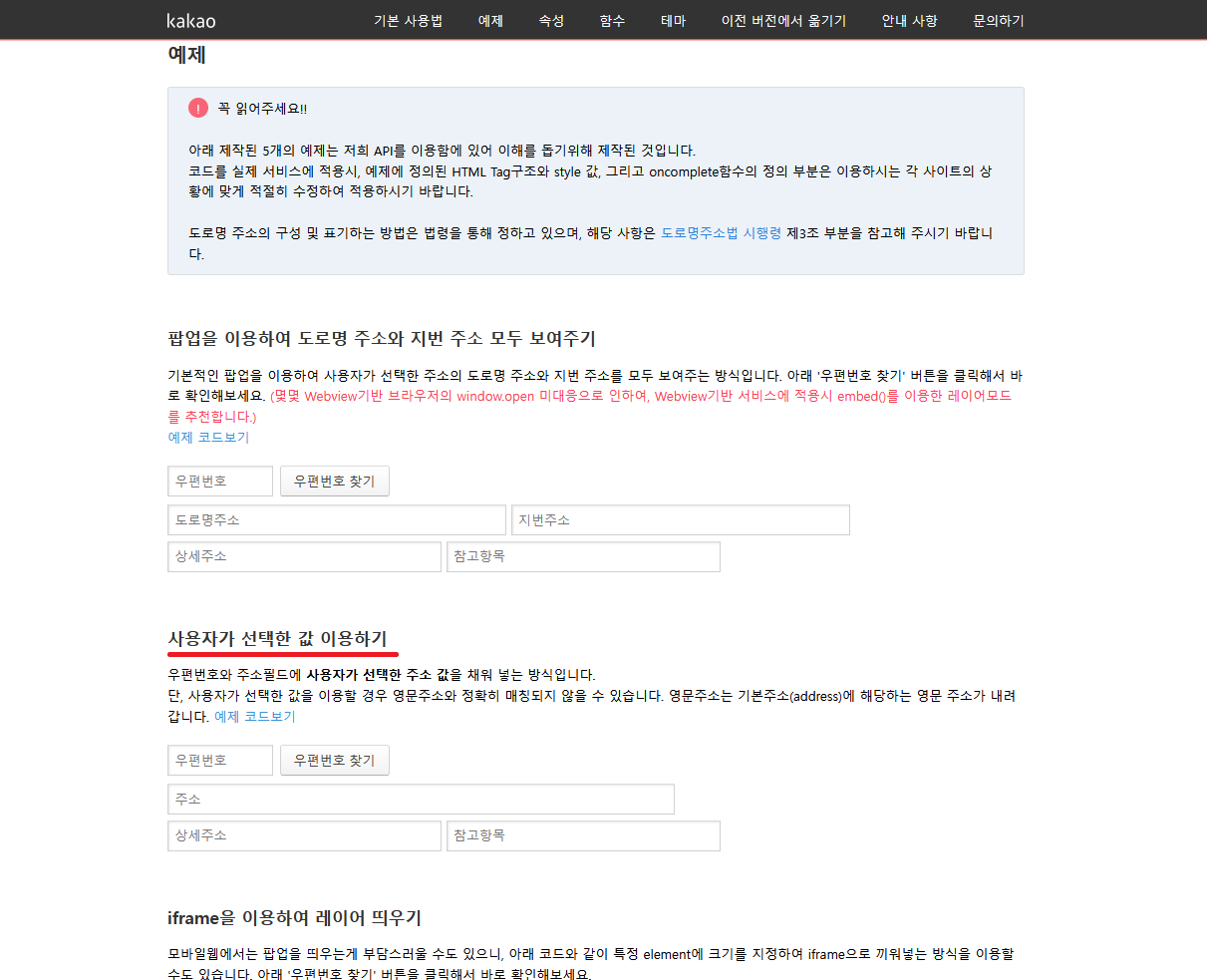
Daum 주소 API 홈페이지에 주소필드에 입력을 하기 위한 예제 코드들이 있다. 그 중에서 원하는 코드를 복사해서 추가해주면 된다.
필자는 [사용자가 선택한 값 이용하기]의 예제를 활용해보겠다.

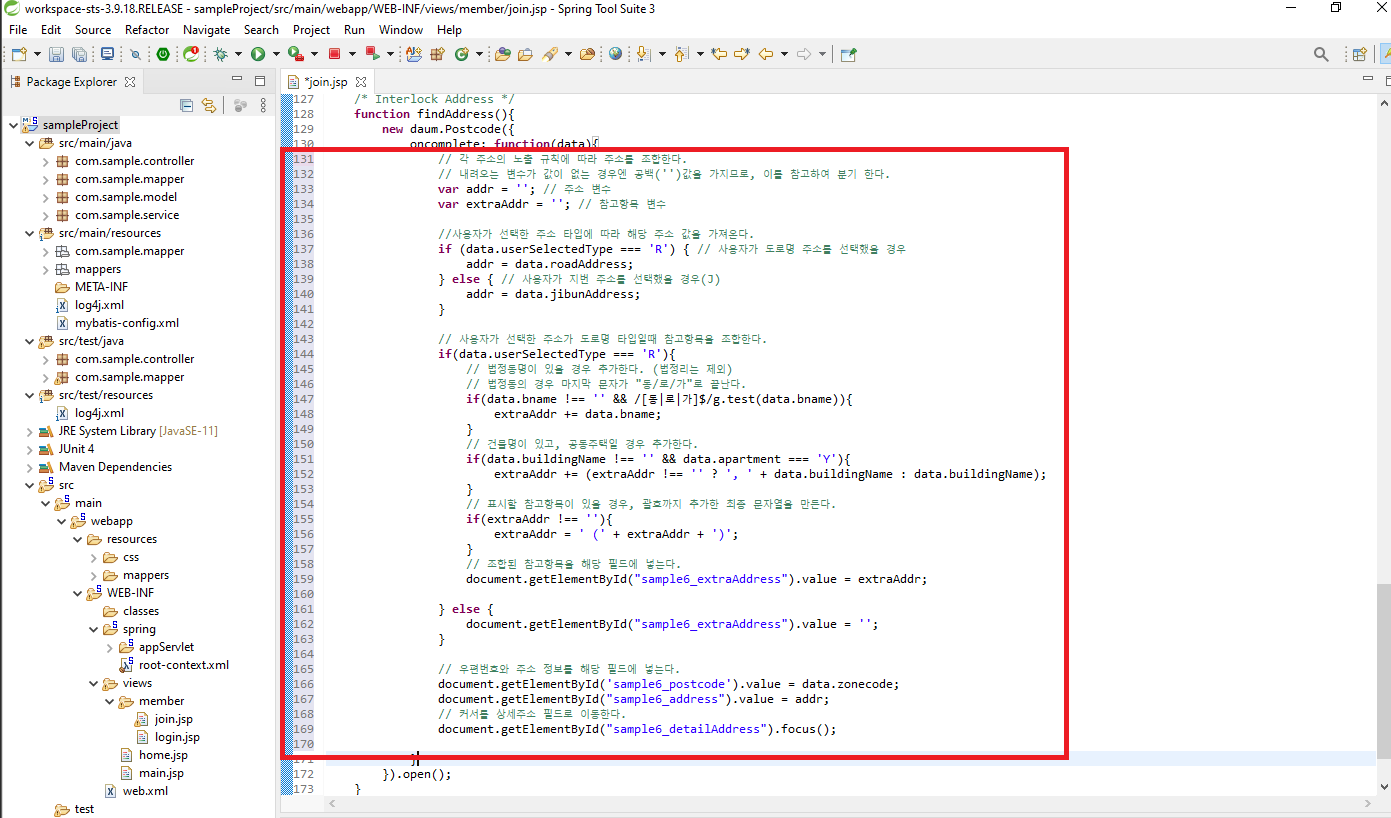
[코드 추가]
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
var extraAddr = ''; // 참고항목 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다.
if(data.userSelectedType === 'R'){
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraAddr !== ''){
extraAddr = ' (' + extraAddr + ')';
}
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById("sample6_extraAddress").value = extraAddr;
} else {
document.getElementById("sample6_extraAddress").value = '';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode;
document.getElementById("sample6_address").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample6_detailAddress").focus();
3-3. 예제코드 수정
예제코드를 복사해서 붙여넣었지만 바로 사용할수는 없다. 약간의 수정이 필요하다.
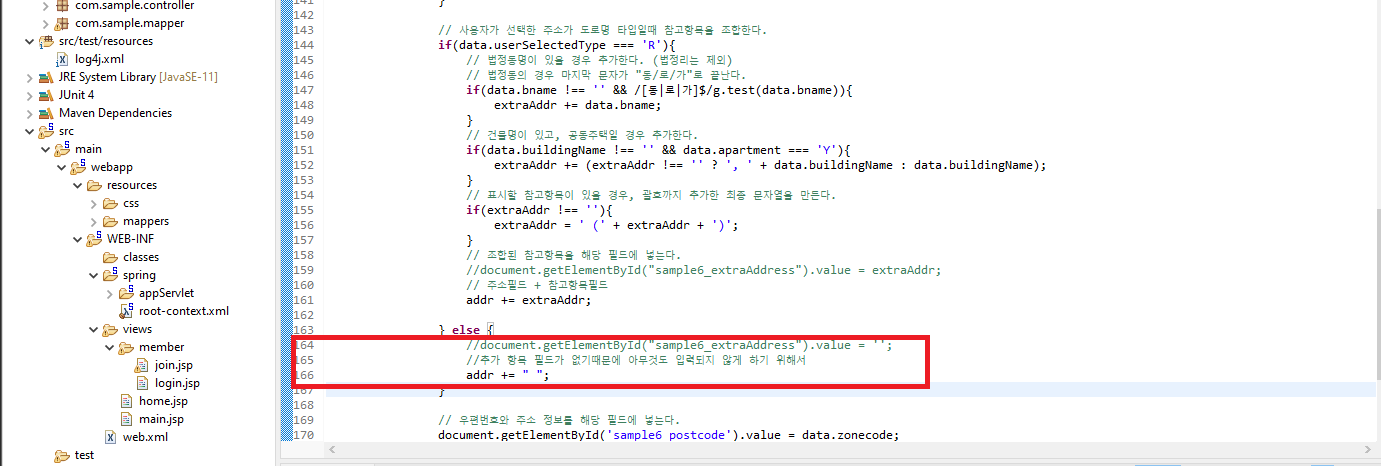
3-3-1. 주소필드+참고항목필드
필자가 만든 코드에서는 '참고항목'필드가 없다. 그래서 주소필드에 참고항목 필드를 합쳤다.
원래 있던 코드는 삭제하거나 주석처리하고나서 코드를 추가해줬다.
// 주소필드 + 참고항목필드
addr += extraAddr;
3-3-2. 추가항목필드 제거
//추가 항목 필드가 없기때문에 아무것도 입력되지 않게 하기 위해서
addr += " ";
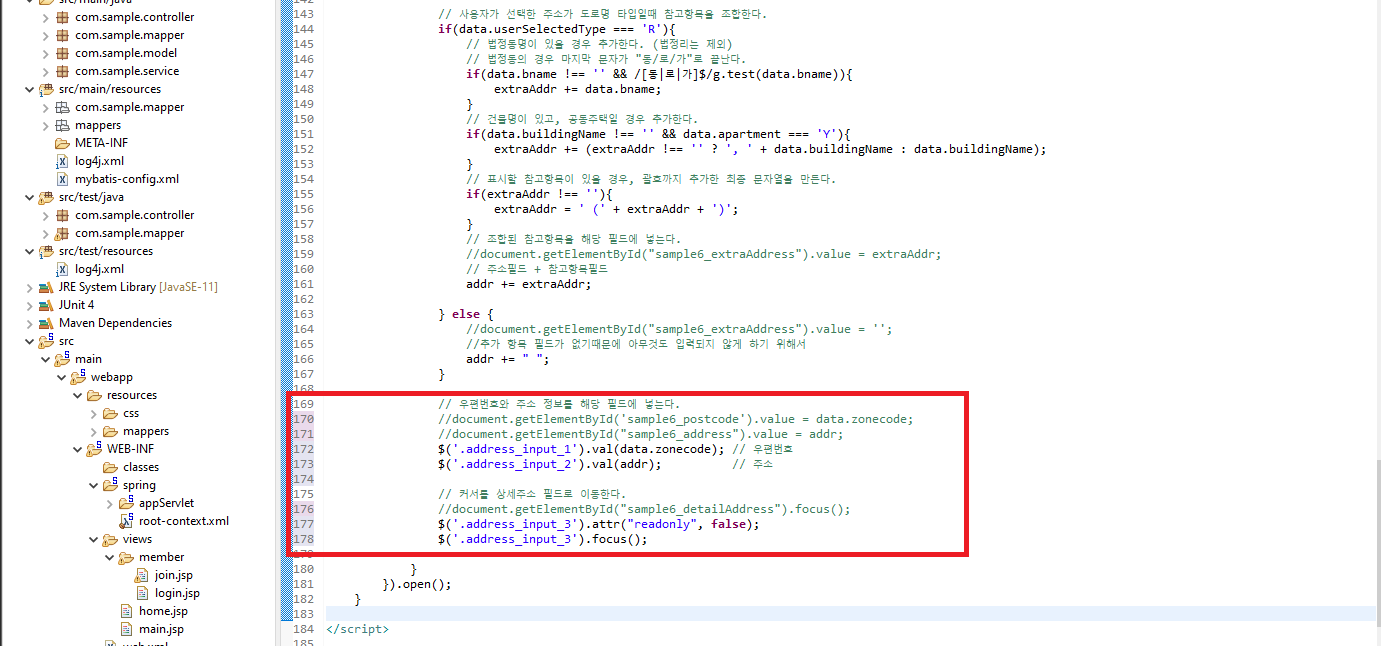
3-3-3. getElementById명 수정
jQuery를 사용중이므로 jQuery에 맞게 수정한다.
// 우편번호와 주소 정보를 해당 필드에 넣는다.
$('.address_input_1').val(data.zonecode); // 우편번호
$('.address_input_2').val(addr); // 주소
// 커서를 상세주소 필드로 이동한다.
$('.address_input_3').attr("readonly", false);
$('.address_input_3').focus();
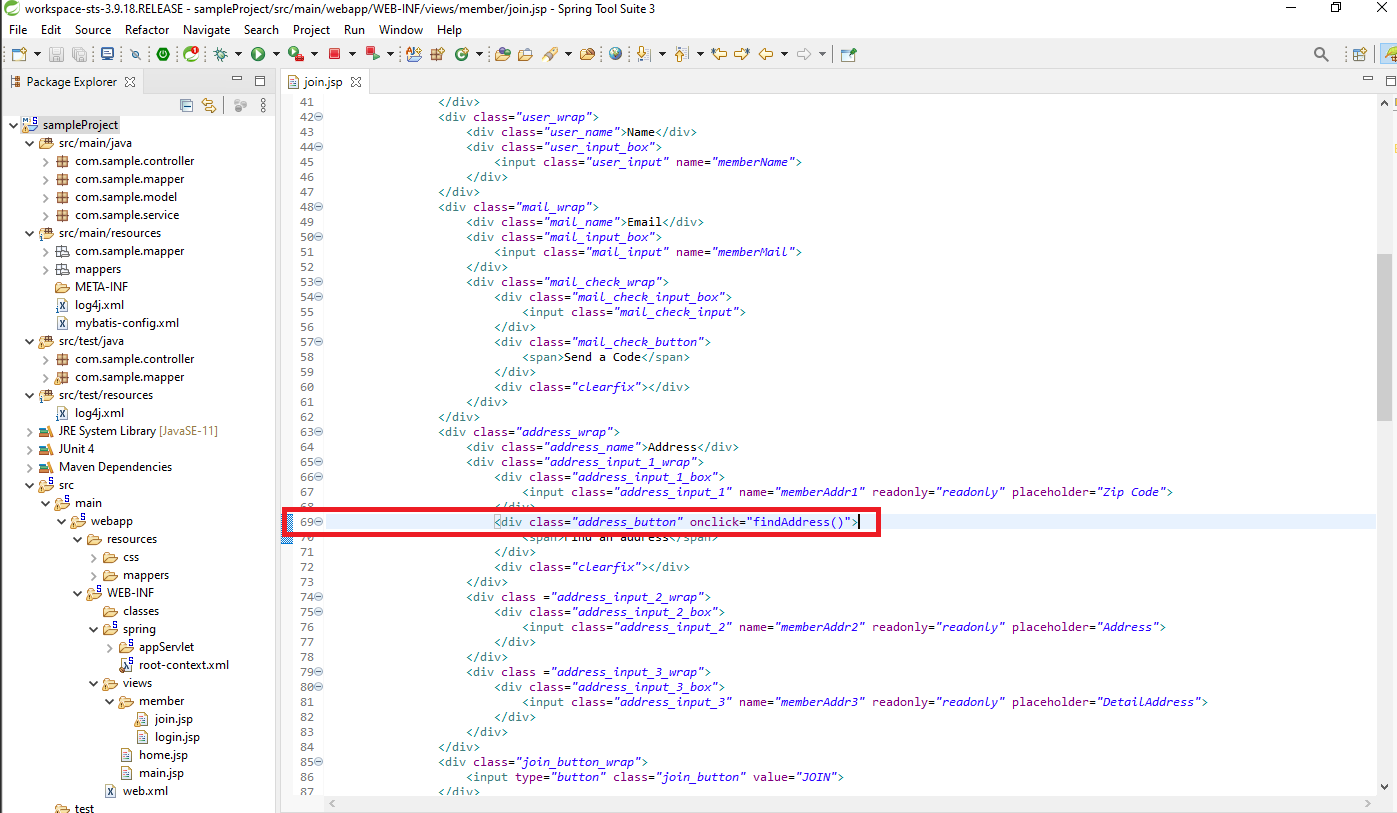
4. 버튼 연결
<div class="address_button" onclick="findAddress()">
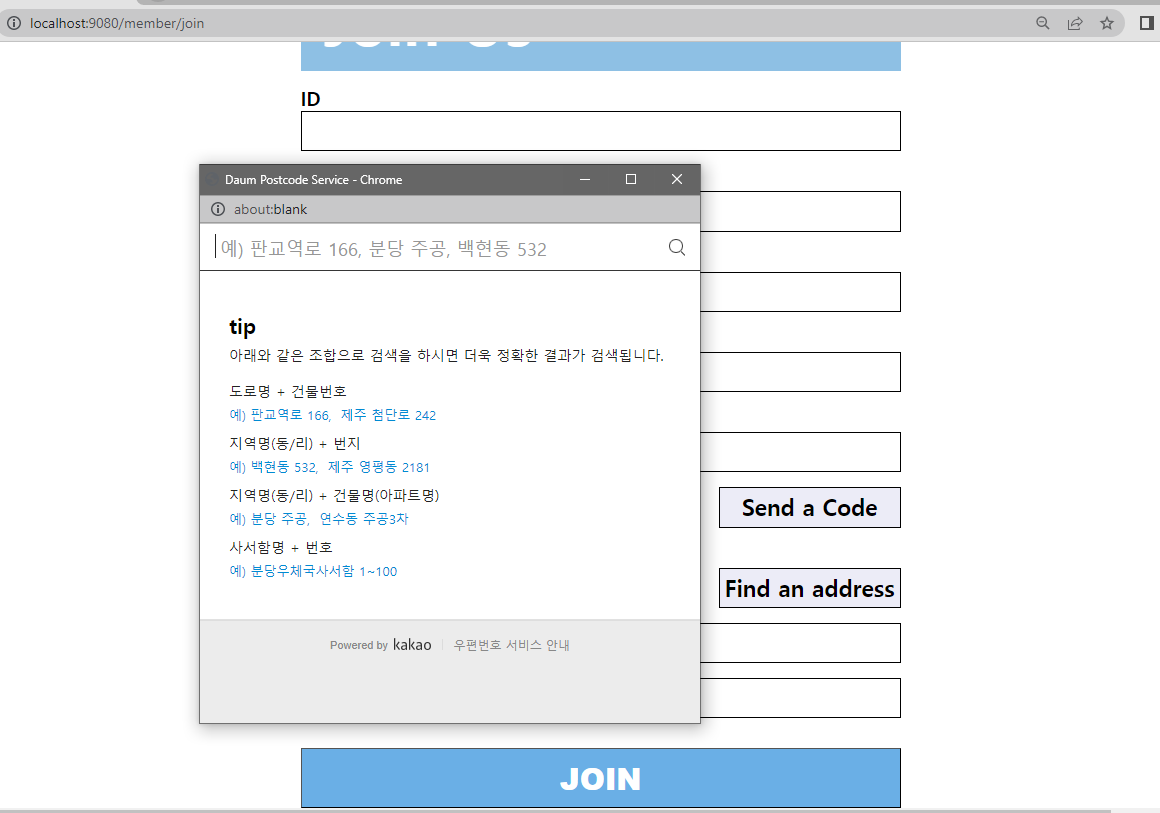
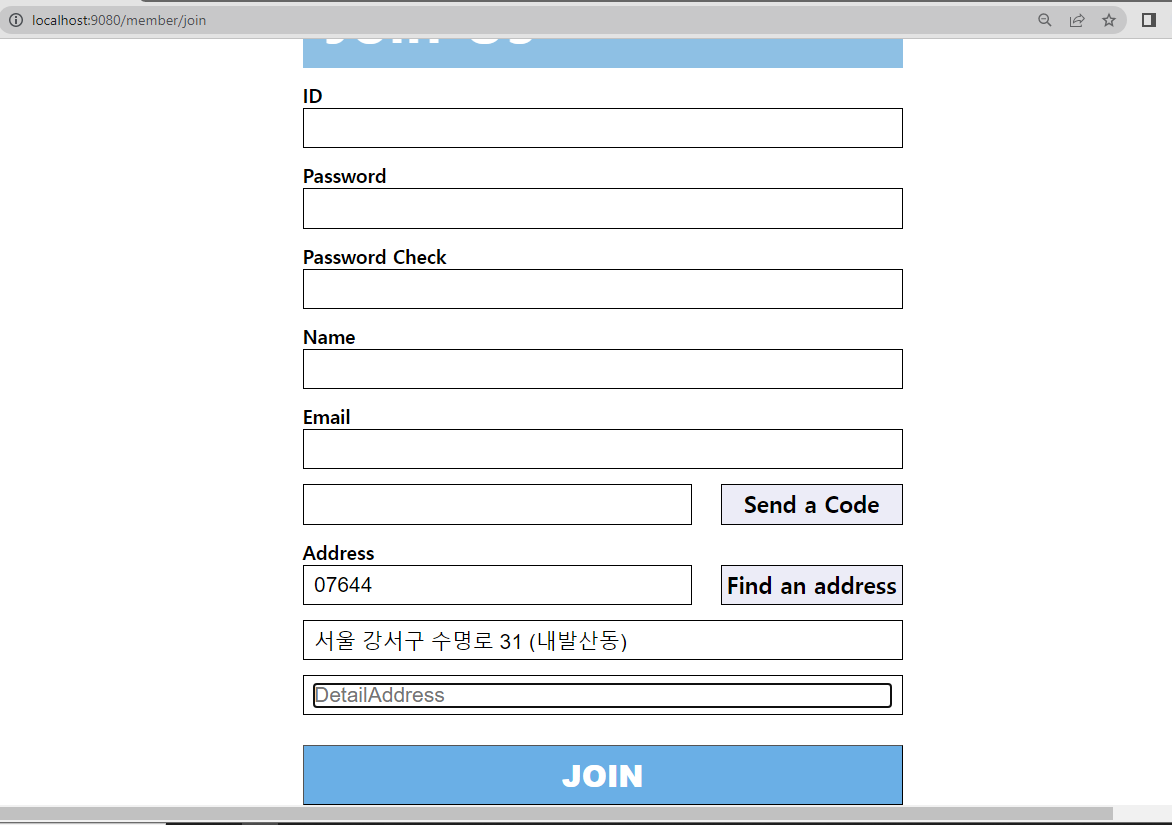
5. 테스트


성공!
다음POST 에서 킵꼬잉
(작성중)[Spring][Project: 쇼핑몰 웹사이트][2.3] 회원가입 - 마지막 유효성 검사
안뇽~~~ :)
'Spring' 카테고리의 다른 글
| [Spring][Project: 쇼핑몰 웹사이트][2.3] 회원가입 - 마지막 유효성 검사 (0) | 2023.05.22 |
|---|---|
| [Spring][Project: 쇼핑몰 웹사이트][2.1] 회원가입 - 아이디 중복 체크 (0) | 2023.05.22 |
| [Spring][Project: 쇼핑몰 웹사이트][2.0] 프로젝트 흐름 / MVC 흐름 잡고가기 (0) | 2023.05.19 |
| [Spring][Project: 쇼핑몰 웹사이트][1.2] 회원가입/ 로그인 페이지 구현 (0) | 2023.05.18 |
| [Spring][Project: 쇼핑몰 웹사이트][1.1] 회원가입/ 로그인 페이지 구현 (1) | 2023.05.18 |



